How to migrate from DTM to Launch
In this post we will provide a high level overview of the process of migrating from DTM to Launch along with some things to look out for when doing so. Like any TMS migration the goal of a successful migration is to end up with an equal or better setup for what you currently have running in your TMS. This article will specifically focus on a DTM setup that can/should be migrated. We often run into DTM setups whereby a migration would not make sense due to the level of custom code that has been written unnecessarily. In those situations we’re likely to treat the migration like a re-implementation and therefore follow a different process.
The July 14th, 2020 deadline is fast approaching and in this release Adobe will make all properties read only. You will not be able to create or edit tools, rules, or data elements, you will also no longer be able to publish to any DTM environments either. The existing properties will still be functional but it will of course make sense to complete a migration before this date.
- When migrating from DTM to Launch, the following steps should always be followed:
- Ensure your current DTM setup is as healthy as possible by completing a pre-migration audit and cleanup. Remove unused load rules and data elements, and clear away deprecated third party, analytics, and Target code.
- Run your DTM setup through the ‘Launch Assessment App’, provided by the same people who built the ‘Launch and DTM Switch’ browser extension — Search Discovery. This will give you a heads-up on any potential issues when you hit that upgrade button.
- Hit that upgrade button. You’ll need to be signed-in through Experience Cloud and have admin rights for your organisation in DTM.
- Manually copy over any tools, code, and suchlike, that were not automatically migrated. Fix any rules, data elements, and code snippets that have been broken by the new Launch structure.
- Remove any DTM snippets from your staging site and add the Launch embed code. Also add the appropriate preconnect and dns-prefetch URLs, and consider adding the pre-hiding snippet for Target if loading Launch asynchronously.
- Test extensively and, once satisfied, remove DTM from your live site, add the Launch embed code, and deploy your Launch library to production.
The first thing to do is to make sure that your current DTM state is compatible with Launch. There is a useful tool that will evaluate the current state of your library as some functionality in Adobe DTM is not forward compatible to Launch. You can find the online tool here.
You will have to get your DTM library link which is accessible by searching the source file of one of your website pages, in that source file search for “dtm”, this will direct you to your hosted library.
It should look something like this: https://assets.adobedtm.com/711d03f0bba0b3bb4c96fbfff3660d54ff1afd38/satelliteLib-XXXXX.js
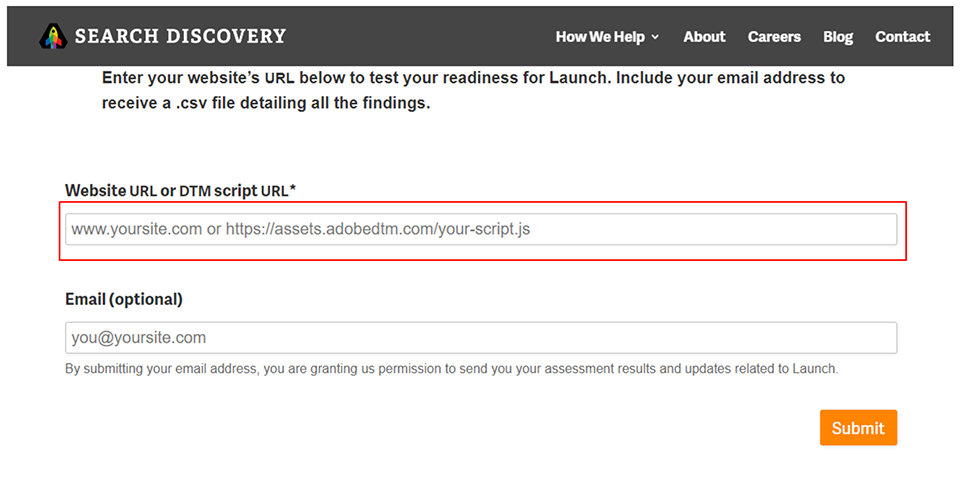
You will then have to submit your library in the given field in the screenshot below
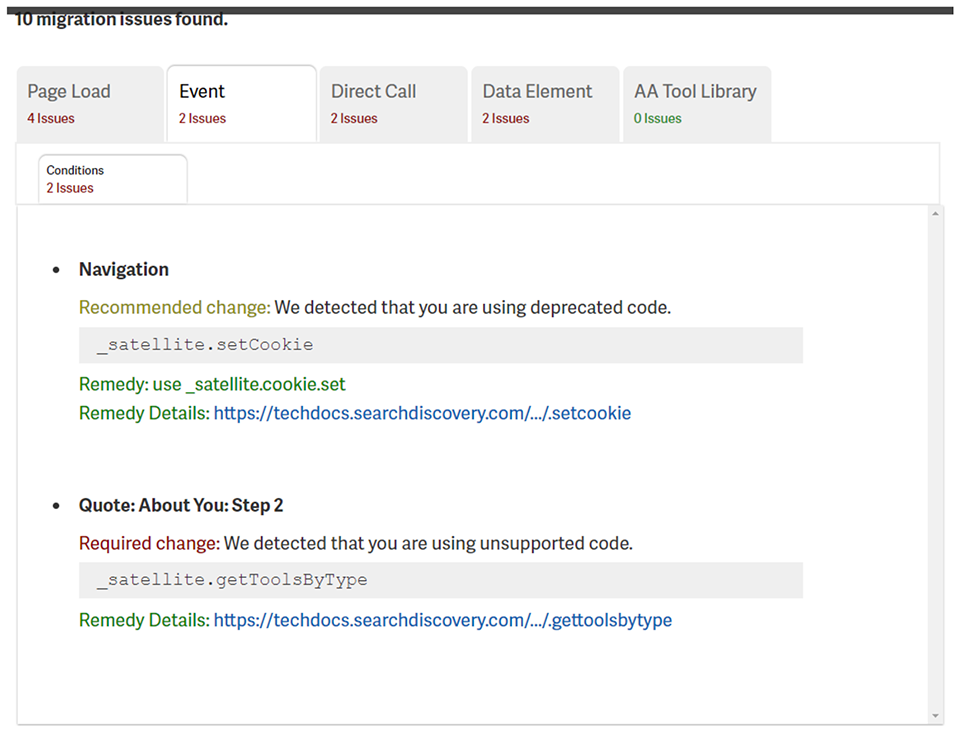
Once you have submitted your library link it will be processed and then the site will give you a tabbed view of recommended and required changes. Ideally these will be addressed before you start the migration process to avoid unnecessary errors. The output will look something like the screenshot below, it also provides further detail around the reason for the change and how to go about it via the link under each list item.
Once you have updated your library according to the requirements, you will need to establish a snapshot of what is currently running and the output of those tools to make sure that when you have completed the migration you observe equal results. This will also be helpful if you need to audit your implementation to decide what to migrate or not, in any case it is useful to have DTM functionality documented.
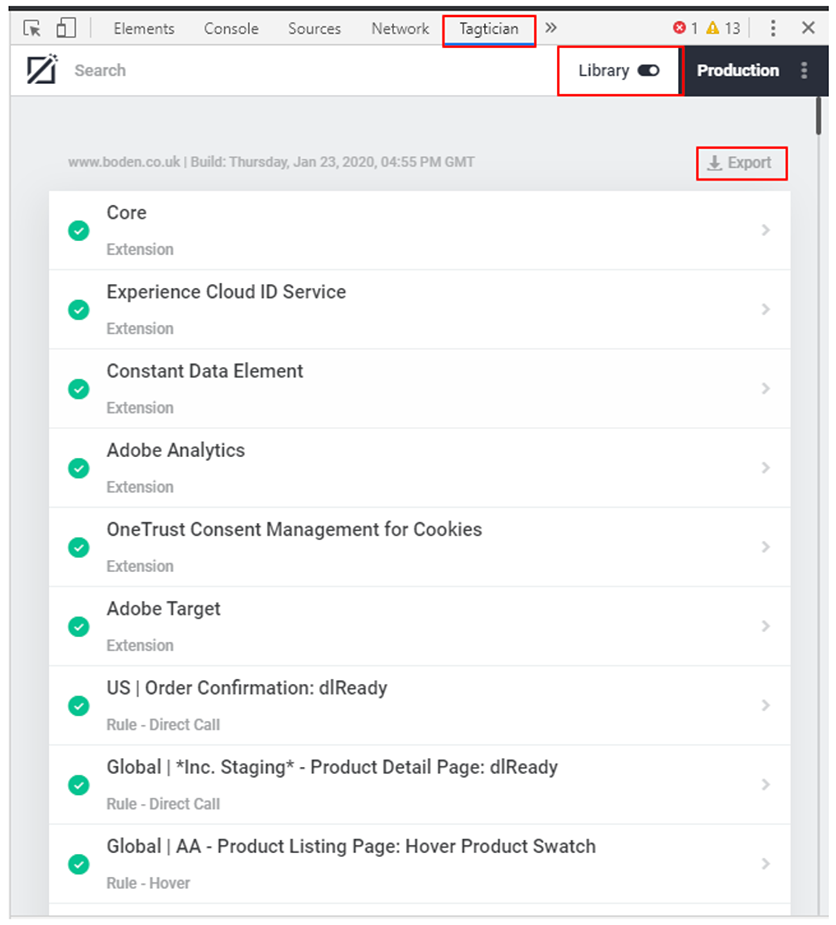
Thankfully, there are tools that can help you do this instead of manually collecting the DTM rules/data elements/tools etc. The one we have found quite useful for this stage is a Chrome extension called Tagtician. Tagtician allows you to export the entire DTM library in a simple, consolidated view however, it will only produce the rules that are currently live in production it will not capture the saved changes in your development library, those will have to be manually added to the list.
Tagtician runs within Chrome Developer Tools which are easily accessible by pressing F12 on your keyboard. Make sure you have checked the “Library” box in the top right to collect the whole library otherwise it will only collect the current page.
At this point you should have a comprehensive overview of what is necessary to migrate, now comes the interesting bit. As you have probably already noticed there is a button within DTM that specifies “Upgrade to Launch”, using this functionality is the most logical route as you most likely do not want to manually migrate everything but it is not without its caveats which we will explore.
If you click on this button a popup will appear giving you the opportunity to:
- Let me use my DTM production embed code for my Launch production environment
- Also disable this DTM property after upgrade
The first option is quite useful in that you will not have to have a release on production to switch over from DTM to Launch, your DTM link on production will stay the same although it will link to the Launch production library instead. We would advise selecting this option.
The second option, as it says, will disable the property after the migration, this means you will no longer be able to release anything via DTM. This is asking for you to put a lot of faith in the automation of the migration but it also raises a few good questions:
- What does this functionality actually migrate?
- What about testing the Launch library on your site before you dive head first into the automatic migration?
- What should I do if I need to roll back?
Let’s start from the top, there are no messages that alerts you as to what is and is not migrated when you use this option. Your migration research is therefore key and you wouldn’t have had to investigate too far until you found the documentation that goes through exactly what is and is not included for the automatic migration. To help you out though, you can find the page here. The information is found under the “Tools” section in which it provides a list of tools that are not copied in the process of the automatic migration, here they are below:
- Adobe Audience Manager
- Adobe Media Optimizer
- Adobe Target
- AEM ContextHub
- Nielsen
- Google Analytics
These tools will have to be manually migrated to Launch. So what does get migrated when you use this tool? Here they are listed below:
- Adobe Analytics Tool
- Experience Cloud ID Tool
- Google Universal Analytics
On to our next question, how do you test without pushing to production? When you use the automatic migration feature, Launch will have a development library built automatically but Launch will not automatically publish this. This is the time to move all other tools that have not been migrated into the Launch development library. The next logical step is to take this development library and release it onto you staging websites, from here you should have a pretty good idea how the new TMS will behave on production.
Depending on how similar your staging environment is compared to production, you will either agree or disagree on that point, some of you will still want a solid plan to test production as well, but how?
The least painful way to reliably test your implementation on production without publishing the library is to, again, use a tool to replace your dtm library link with your development library. There are several tools that can achieve this, personally I have found Fiddler to be the easiest.
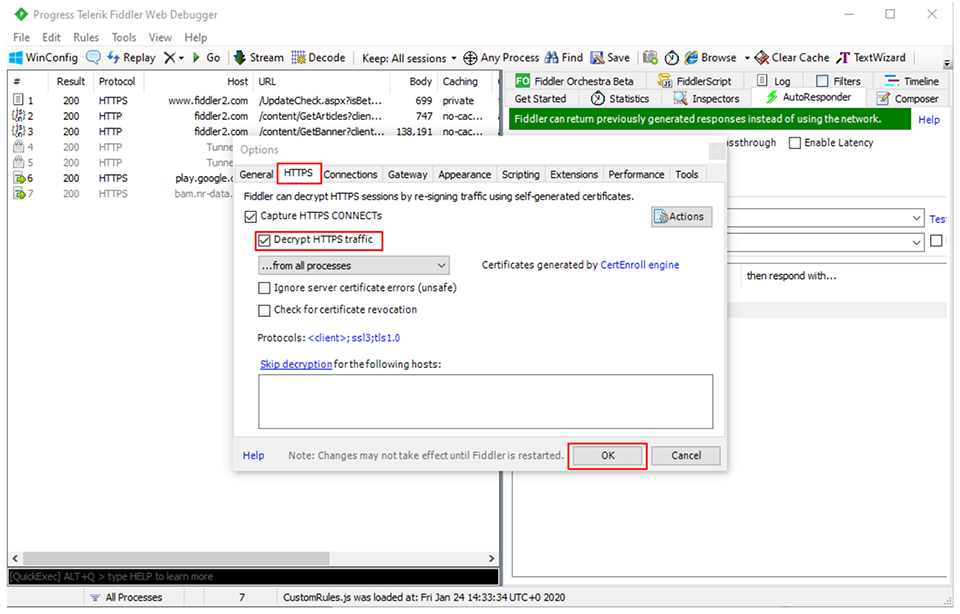
Once installed and opened you will automatically see network requests in the network log on the left, you may notice that all of the logs are HTTP traffic and none of them are HTTPS even if you know that your site runs HTTPS resources. By default Fiddler will only capture HTTP logs until you adjust a few settings. In the menu go to tools > options, a window will popup, from the tabs up the top click on “HTTPS” and then again in the box that says “Decrypt HTTPS traffic”
After clicking “OK” there will be a series of windows that will ask you to trust the root certificate of Fiddler, we will not be going into this specifically, in any case to accomplish HTTPS traffic manipulation you will have to trust the root certificate. If you have concerns about this I would suggest reading this documentation here that Fiddler supplies.
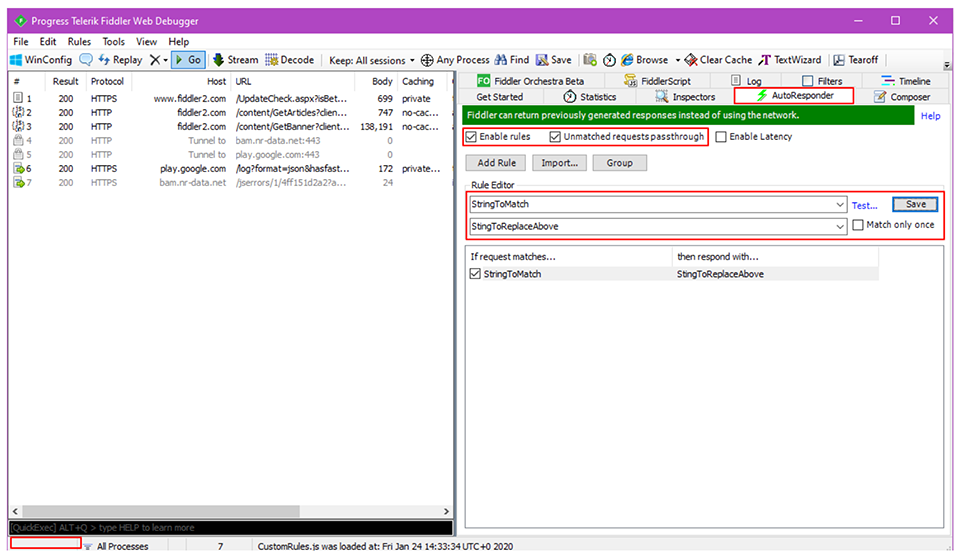
Fiddler will now allow you to find and replace network requests regardless whether they are HTTP or HTTPS. To do this we will be using the autoResponder tab in the right window within Fiddler, you must make sure first that the rules are enabled which is the first checkbox under the autoResponder tab, following that you will be able to enter a string to look for in the first field, in this case it will be your current DTM production library link. The following field is what your link will be replaced with, in this case it will be your Launch development library link. Once all information is entered save the rule.
Make sure you look out for whether you are capturing requests or not, to turn capturing on and off you will need to click the blank space in the bottom left corner of fiddler, you can see in the screenshot that mine is blank, that means Fiddler will not listen for any requests, click that container and you will see “capturing” appear.
Once the above steps are complete refresh your website, to validate Fiddler is replacing your DTM library with the new Launch library you will have to inspect the page source (ctrl + u) and search for “dtm”. You will notice that the link in the source has not changed but when you click on the link you will see the response is the new Launch library. From here you will be able to complete all the testing necessary on production without a release.
Finally our last question, if I have QA’d the implementation via Fiddler but for some reason something goes terribly wrong in production once you finally publish the Launch library how can I roll back to using DTM?
If the error is considered critical to the business and it would take more time to push out a fix from Launch then you have the option to roll back to DTM IF you do not select the option to disable DTM when you choose to use the migrate button. To do so you will need to publish anything using DTM, it does not matter what you publish it can be a simple code change. When you publish the change DTM will come back into effect, this isn’t exactly an elegant solution but it is the best you will get, from there you will be able to assess the Launch library further using the same Fiddler method described above.
There will always be a few roadblocks/hiccups during a TMS migration but hopefully this guide will assist you developing a strategy for a successful migration.
References
https://www.youtube.com/watch?v=Fl6c4VaavHA
https://jimalytics.com/tag-management/adobe-dtm-vs-launch/
https://33sticks.com/differences-dtm-launch-aware/
https://theblog.adobe.com/the-migration-process-from-adobe-dtm-to-adobe-launch/
https://medium.com/launch-by-adobe/dtm-plans-for-a-sunset-3c6aab003a6f